
This was done for a bit of fun, but it does demonstrate three quite neat features that newcomers to Photoshop may not be aware of.
Step 1: Open a sky image in Photoshop. For the best results the clouds should be well-defined, as in this photo:

Step 2: Creating a displacement map.
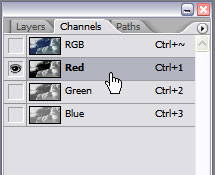
Make a greyscale copy of the sky. There are lots of ways to do this in Photoshop – I’m going to use one of the Channels (because it’s quick and I’m lazy). Click on the Channels palette, and then select whichever channel gives you the best contrast – I chose the Red channel:

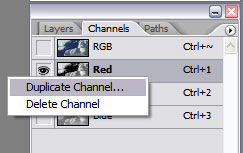
Step 3: With your chosen channel selected, right-click and select Duplicate Channel:

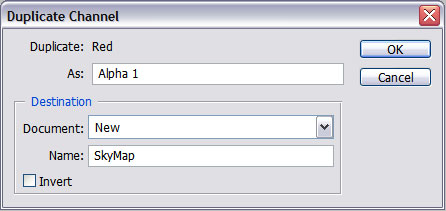
Step 4: In the Duplicate Channel dialog box, select New from the Document dropdown list. Give your new document a name (I called mine SkyMap):

Step 5: Now apply a Gaussian blur to your SkyMap image (Filter > Blur > Gaussian Blur). You don’t need to blur it too much – I chose 2 pixels. Your SkyMap image should now look something like this:

This is the image we’re going to use as our displacement map. Save the image as SkyMap.psd and close it. It probably goes without saying, but remember where you save this image, because you’re going to need it later. I usually save a displacement map in the same folder as the image I’m going to use it on.
Step 6: Now we need some writing. Switch back to your original image, and make sure the RGB channel is selected in the Channels palette (this also selects the other channels). Click on the Layers tab to switch back to the Layers palette. Select the Text tool and add some text on a new layer. A bold, simple font works best for this technique (I used Franklin Gothic Heavy):

(“Blue Sky Thinking” is one of my favourite pieces of “management speak”.)
The colour of the text doesn’t matter, as we’ll be applying a layer style later.
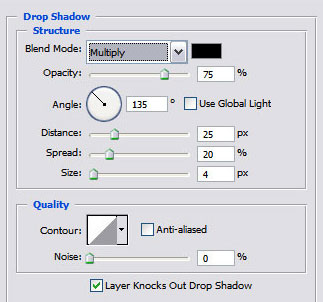
Step 7: With the Text layer selected in the Layers palette, click the Add a layer style icon at the bottom of the palette and select Drop Shadow, or select Layer > Layer Style > Drop Shadow from the menu. Here are the settings I used:

I unchecked the Use Global Light option and changed the angle to 135° to match the angle of the light in the sky image. Here’s the result:

Step 8: Changing the Drop Shadow to a Cast Shadow.
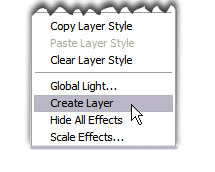
Now here’s the clever bit: Right-click on the Text layer’s Layer Effects icon (the f icon) and select Create Layer:

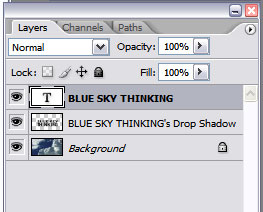
This moves the Text layer’s drop shadow onto its own layer. (Incidentally, if you have multiple effects applied to a layer, selecting the Create Layer option puts each of them on a new separate layer.) Your Layers palette should now look something like this:

Step 9: Applying the displacement map.
Click the new Drop Shadow layer, then select Filter > Distort > Displace…
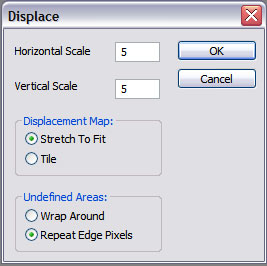
You will then see this dialog box:

You might need to play around with the Scale settings depending on the size of your image and the amount of displacement you want.
Click OK, and then select SkyMap.psd (the file you saved in Step 5) in the Choose a displacement map dialog.
Your image should now look like this:

If you temporarily hide the Text layer, you can see how the displacement map has distorted the drop shadow to make it look like it’s being cast onto the clouds:

We could leave the shadow as it is, but I only wanted the shadow to fall on the clouds, not on the blue sky. I could have used the Eraser tool to rub out the bits of shadow I didn’t want, but (as I said before) I’m lazy and wanted a quick way to do it. So…
Step 10: Select Color Range.
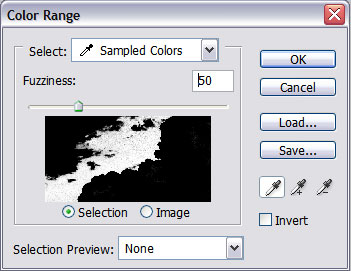
Hide the Text and Drop Shadow layers, and then make sure the Background layer is active. Select Select > Color Range… from the menu. Click on an area of blue sky in the image, then adjust the Fuzziness slider so that as much blue sky as possible is selected (it shows up as white in the preview pane):

When you’re happy with the area selected, click OK.
Step 11: With the selection still active, make the Drop Shadow layer visible again, and then click this layer in the Layers palette to make it active. The selection you made in Step 10 will now be transferred to the Drop Shadow layer. Press Delete. The parts of the Drop Shadow that fall on the blue sky will be removed, and it should now look something like this:

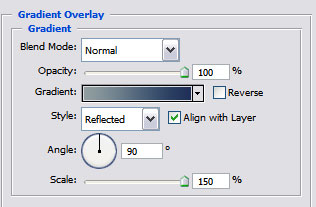
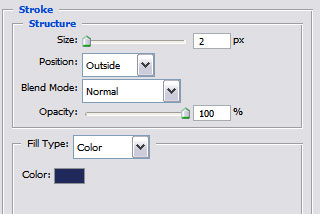
Step 12: Now make the Text layer visible again, and apply some layer effects to jazz it up a bit. I used the following:


The colours in the above were sampled from the original sky image.
And here’s the final image:

Perfect for those Monday morning staff meetings!